1.创建 style_css 文件夹,在当前文件夹下 新建 index.css 和 引入字体包。

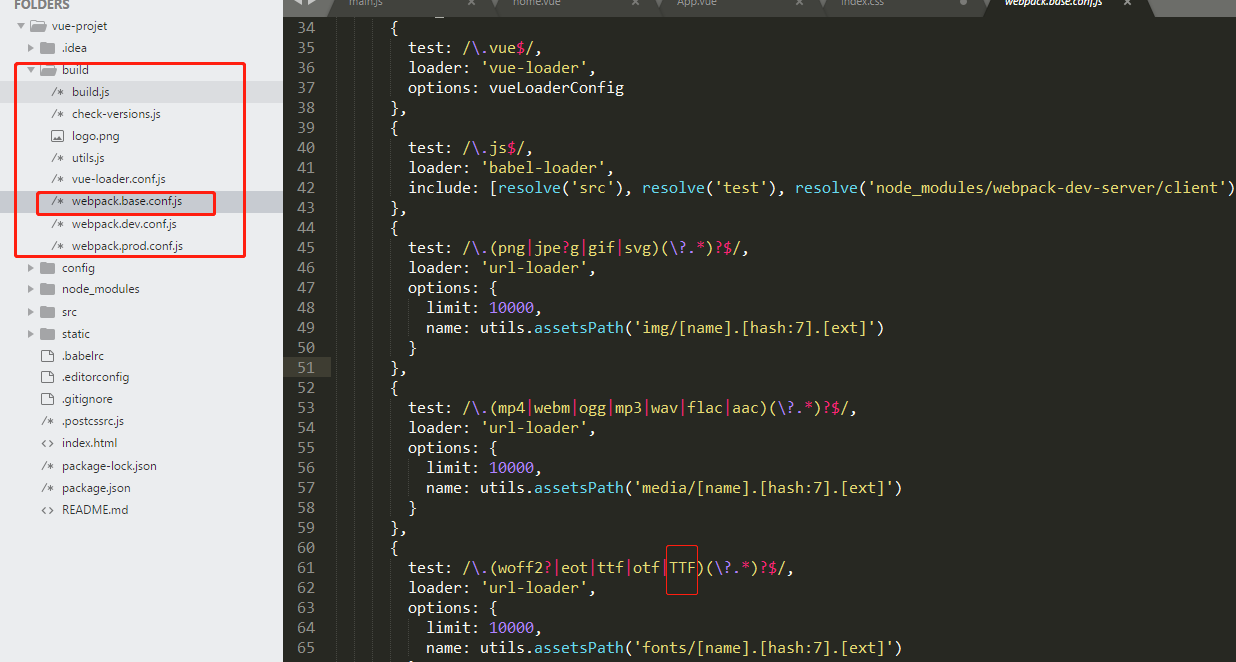
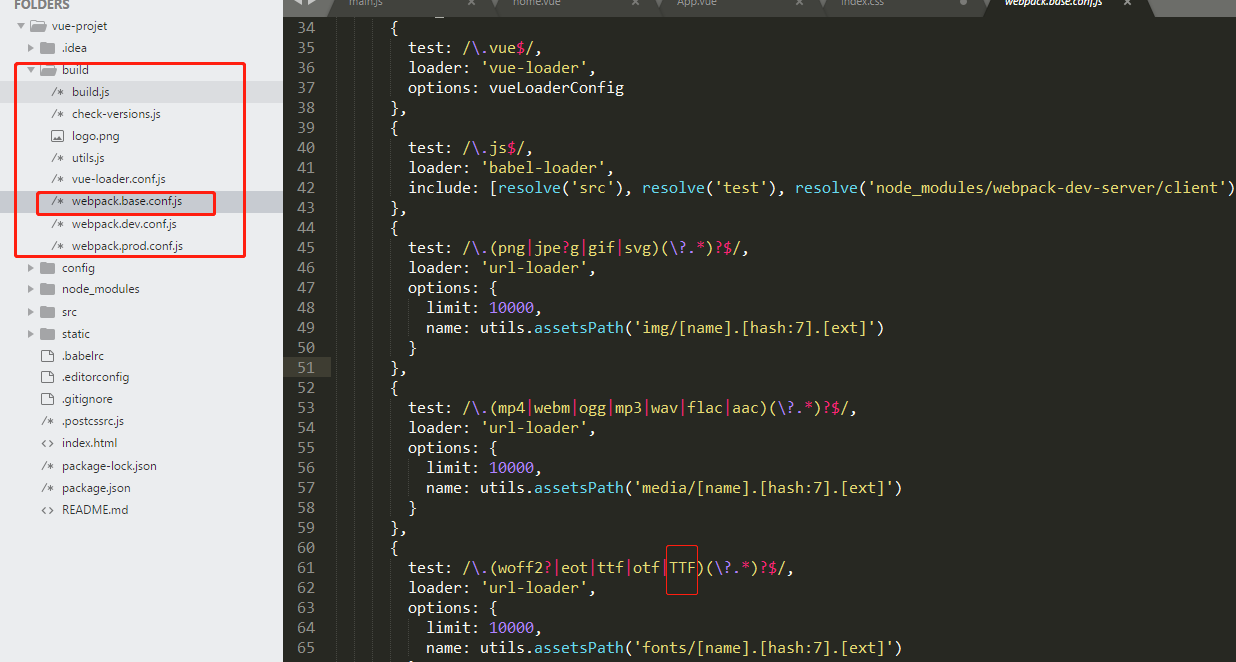
2. 在build 目录下,设置 webpack.base.cong.js , 在module 对象下,添加字体包后缀。

3.可以直接使用。(或者可以在main.js 中 引入 index.css 文件);
本文共 204 字,大约阅读时间需要 1 分钟。
1.创建 style_css 文件夹,在当前文件夹下 新建 index.css 和 引入字体包。

2. 在build 目录下,设置 webpack.base.cong.js , 在module 对象下,添加字体包后缀。

3.可以直接使用。(或者可以在main.js 中 引入 index.css 文件);
转载于:https://www.cnblogs.com/yuerdong/p/9705668.html